Artykuły z niniejszego bloga są czytane przez branżę IT – programistów i testerów pracujących nad aplikacjami mobilnymi, webowymi i desktopowymi. Około połowa z nich nie zetknęła się nigdy z problematyką dostępności (accessibility) aplikacji dla osób z niepełnosprawnościami. Powiedzmy to wprost – nawet doświadczonym programistom mobilnym może nie przyjść do głowy, że z ich apki będą korzystać m.in. osoby niewidome.
Sam programuję komercyjnie od ponad 20 lat i przez dwie dekady ani razu nie miałem do czynienia z projektem, który w wymaganiach lub planie testów uwzględniałby problem dostępności. Aby lepiej poznać ten obszar, skontaktowałem się z Dawidem Górnym i Darkiem Drezno. Są oni współzałożycielami firmy Accens, która specjalizuje się w audytowaniu i testowaniu aplikacji pod kątem dostępności, realizuje także szkolenia z tego zakresu.
Do naszej rozmowy dołączyli Kacper Mikocki, Tomek Bonior i Adrian Wyka. Dawid i Adrian, poza tym, że zajmują się dostępnością zawodowo, są również osobami niewidomymi. W efekcie powstał tekst, z którym chciałbym dotrzeć do szerszego grona developerów, QA-ów i kadry kierowniczej. Jeśli masz coś wspólnego z produkcją oprogramowania – wyślij linka swojemu zespołowi. Z góry dzięki!
Uwaga dotycząca terminologii – polskie słowo „dostępność” ma wiele znaczeń, ale w tym tekście skupiamy się na „dostępności cyfrowej” czyli zestawie cech, dzięki którym z serwisów internetowych i aplikacji mobilnych mogą korzystać osoby z niepełnosprawnościami.
Zacznijmy od podstawowego pytania – jak osoby niewidome mogą korzystać z komputera? Przecież niczego nie widzą! Nie trafią strzałką w ikonki na ekranie!
Osoby niewidome korzystają z komputera przy pomocy klawiatury oraz technologii asystujących – tak zwanych czytników ekranu. Każda osoba niewidoma, rozpoczynająca przygodę z komputerem, powinna nauczyć się rozkładu klawiszy i opanować pisanie przy pomocy dziesięciu palców. Dlatego pierwszy kontakt osoby niewidomej z komputerem polega najczęściej na wprowadzaniu do edytora tekstowego różnych treści i ćwiczenie szybkości w posługiwaniu się klawiaturą.
W nauce pomaga czytnik ekranu (ang. screen reader), czyli program komputerowy, który przy pomocy mowy syntetycznej przekłada wszystkie wyświetlane treści z wersji graficznej na dźwięk. Dzięki temu niewidomi użytkownicy komputerów, a nawet urządzeń dotykowych, mogą usłyszeć całą zawartość obsługiwanych przez siebie systemów operacyjnych, narzędzi do pracy i rozrywki. Aby uzyskać biegłość w posługiwaniu się komputerem, konieczne jest bardzo dobre poznanie zasad działania systemu operacyjnego, czytnika ekranu, a także skrótów klawiszowych.
Wszystkie te elementy pozwolą na komfortowe i ergonomiczne posługiwanie się nowoczesnymi technologiami. Przy pomocy strzałek możemy nawigować po tekście, dodając do tego kolejne klawisze takie jak CTRL, ALT lub Shift, możemy przemieszczać się po znakach, liniach, akapitach, a nawet całych stronach. Menu w aplikacjach, ikony plików, listy katalogów – jeśli mają opis tekstowy, są w pełni dostępne dla czytnika ekranu, a co za tym idzie, dla osoby niewidomej.
No dobra, komputer faktycznie ma klawiaturę, po akapitach czy linkach na stronie możemy poruszać się strzałkami. Ale co ze smartfonami? Przecież tam wszystkie interakcje opierają się na dotykaniu ekranu.
Masz rację. Wyobraź sobie sytuację, że po wizycie u lekarza okulisty kompletnie nic nie widzisz. Wyprowadzają cię przed budynek kliniki i musisz zamówić sobie taksówkę, wybierając numer z ekranu dotykowego. Dodatkowo nie masz żadnych informacji głosowych. Taka akcja na pewno skończyłaby się wybraniem losowego elementu z ekranu, a może nawet aktywacją niepożądanej funkcji. Dlatego na urządzenia mobilne także powstały czytniki ekranu. Ich zasada działania jest taka sama jak na komputerze. Jedyną różnicą jest zmieniony sposób interakcji z urządzeniem.
Najprościej mówiąc, gdy na swoich urządzeniach mobilnych uruchomimy czytnik ekranu, wszystkie standardowe gesty bardzo się zmieniają. Osoba widząca, gdy dotknie jakiegoś elementu w interfejsie od razu go aktywuje. Po włączeniu czytnika ekranu pierwsze dotknięcie spowoduje odczytanie na głos wskazanego elementu. Aby go aktywować, należy ponownie stuknąć w ekran – tym razem dwa razy.
Osoba widząca przesuwając (ang. swipe) palcem w lewo lub prawo, zmienia kolejne ekrany, osoba korzystająca z czytnika ekranu i tych samych gestów będzie przesuwała wskaźnik po kolejnych elementach na ekranie. Pozwala to na łatwiejsze poruszanie się po obiektach i wybieranie dokładnie tego, czego potrzebujemy – np. do zmiany ekranu użytkownik czytnika ekranu musi użyć trzech palców. Jak widzisz, samo korzystanie z urządzeń mobilnych wyposażonych w ekran dotykowy jest możliwe z czytnikiem ekranu. Wymaga to jednak nauczenia się całkiem pokaźnej ilości gestów.
Wiem, że istnieją „wyświetlacze” znaków alfabetu Braille’a, kosztujące jednak straszne pieniądze. Widziałem też kontroler Xbox Adaptive Controller z całym wachlarzem peryferiów dla graczy z niepełnosprawnościami – tu ceny są dużo bardziej przystępne. Jakie jeszcze urządzenia peryferyjne stosuje się współcześnie, by ułatwić dostęp do świata komputerów?

cena 20 tysięcy złotych
Zacznijmy od tego, że sam alfabet Braille’a jest przydatny w niektórych sytuacjach, jednak osoby niewidome coraz rzadziej go używają na co dzień. W sytuacji, gdy jesteś w stanie książkę audio przesłuchać w 5 godzin, a masz do wyboru monitor brajlowski, wyświetlający w największej wersji jedynie 80 znaków w linii, to nie jest to ergonomiczny sposób dostępu do informacji. Dlatego osoby niewidome korzystają głównie z czytników ekranu, które umieszczone są w niewielkich urządzeniach typu smartfony, a nawet smartwatche. Najbardziej przydatne tej grupie są typowe urządzenia peryferyjne. Skanery, głośniki, słuchawki. Warto dodać, bo niewiele osób o tym wie, że tylko mniej więcej co dziesiąta osoba niewidoma potrafi się posługiwać Braille’m!
Inną grupą są osoby słabowidzące. W ich przypadku niezwykle pomocne są wszelkiego rodzaju lupy, powiększalniki. Chociaż i tutaj często się zdarza, że lupy elektroniczne zastępowane są przez smartfony.
Osoby głuche najczęściej korzystają ze wszelkich urządzeń, które pozwolą przenieść dźwięk na obraz lub wibracje. Są specjalne systemy wibrujące, które w trakcie dzwonienia telefonu czy domofonu są w stanie poinformować o tym przy pomocy wibracji. Niezwykle istotne są także urządzenia wzmacniające dźwięk w aparatach lub implantach słuchowych, czyli pętle indukcyjne.
Najwięcej urządzeń peryferyjnych służy osobom o ograniczonej mobilności. Ponieważ nie posługują się one niektórymi częściami ciała, niezwykle przydatne są wszelkiego rodzaju przełączniki, systemy śledzenia ruchów głowy, gałek ocznych, specjalnie dostosowane myszy i trackballe. Wszystkie takie urządzenia pozwalają na obsługę komputera przy pomocy takich technik na jakie pozwala konkretna niepełnosprawność. Dla jednej osoby będzie to przełącznik aktywowany łokciem, dla innej – całkowicie sparaliżowanej – system kamer śledzący ruch gałek ocznych, a dla jeszcze innej dobrej jakości mikrofon, pozwalający na obsługę komputera przy pomocy sterowania głosowego.
Wracając do Twojego pytania o Xbox Adaptive – Microsoft stworzył specjalny kontroler do gier dla osób, które mają problem z obsługą standardowych peryferiów. Kontroler ten ma możliwość podpinania różnych urządzeń zewnętrznych, jak przełączniki, maty dotykowe, duże przyciski itp. Kontroler ten współpracuje nie tylko z konsolą Xbox, ale także z systemem Windows.
Z kolei Sony zaprezentowało na targach CES 2023 kontroler Access do konsoli PlayStation. Jest on wyposażony w różnego rodzaju nakładki i specjalnie zaprojektowane strefy nacisku, tak aby umożliwić rozgrywkę osobom z różnymi niepełnosprawnościami ruchowymi. To tak naprawdę całe kompleksowe podejście do dostępności cyfrowej w konsoli PlayStation, bo wprowadza ono także pewne zmiany w systemie umożliwiające dostosowanie gier do swoich potrzeb, a nawet tworzenie specjalnych profili dostępności pod konkretne potrzeby.
Przyjmijmy, że przychodzi mi do głowy założenie bloga. Instaluję WordPressa, ściągam popularną skórkę, zaczynam publikować artykuły. Nie myślę ani sekundy o dostępności witryny dla niepełnosprawnych. Wszystko stracone, czy jest nadzieja?
Na samym początku zdecydowanie jest nadzieja, ale zdarzy się pewnie kilka prostych błędów. Może to być niedostateczny kontrast tekstu względem tła, mogą to być niepoprawnie opisane odnośniki albo przyciski. Szczególną uwagę należy zwrócić na linki i przyciski w postaci ikon, bo mogą być opisane w języku angielskim albo nie posiadać żadnej nazwy, która byłaby brana pod uwagę przez czytniki ekranu.
Problemy te można naprawić w stosunkowo prosty sposób i wystarczy to zazwyczaj zrobić w jednym miejscu, aby zadziałało na całej stronie – jednak może to oznaczać ręczną edycję kodu danego motywu graficznego. Mogłeś także nieświadomie wprowadzić trochę błędów do treści swoich artykułów. Najpopularniejszym będą obrazy bez alternatywy tekstowej lub posiadające niewłaściwą alternatywę.
Aby czytnik ekranu poinformował użytkownika o tym co znajduje się na obrazie w treści strony, autor wpisu powinien dodać do obrazu alternatywę tekstową, najczęściej w postaci atrybutu „alt”. Taka alternatywa powinna w krótki sposób opisywać co przedstawia obraz, biorąc pod uwagę kontekst w jakim ten obraz się znajduje. Autorzy jednak często zapominają o tym opisie i obrazy odczytywane są przez czytnik ekranu jako „Bez etykiety, obraz”. Zdarza się też, że autorzy wrzucają do atrybutu „alt” np. nazwę pliku zdjęcia, co także jest nieodpowiednie.
Kolejnym problemem związanym z tworzonymi na blogu wpisami jest nadawanie linkom nazw, które nie pozwalają na zrozumienie celu takiego łącza. Bardzo często można natknąć się na linki „Kliknij tutaj”, „Zobacz” lub „Czytaj więcej”, które nie dają użytkownikowi czytnika ekranu dodatkowego kontekstu. Takie linki należy zmienić na bardziej informujące o swoim celu np. „Czytaj więcej o [TEMAT]”.
Podsumowując, strony na WordPressie nie powinny sprawiać problemów z dostępnością, a jeśli już jakieś problemy się pojawią, to łatwo można je wyeliminować. Oczywiście mogą trafić się mniej lub bardziej problematyczne motywy, dlatego przy początkowym ich wyborze warto zwrócić uwagę na poziom zapewnianej dostępności. Taki poziom można poznać wykorzystując np. automatyczne skanery dostępności od IBM (EqualAccess) lub Deque (aXe Devtools). Są to darmowe, bardzo proste w obsłudze narzędzia, automatycznie badające i znajdujące część problemów z dostępnością na stronie.
W którym momencie sprawy pójdą w złym kierunku?
Im bardziej skomplikowana strona, tym więcej może sprawić problemów. WordPressowe pluginy ze sliderami czy karuzelami zdjęć lub produktów często mają nieopisane przyciski, linki nie mogą zostać osiągnięte przy pomocy klawiatury lub też slidera nie da się zatrzymać na pojedynczym obrazie. Problemy generowane są też często przez wielopoziomowe rozwijalne menu, gdzie użytkownik czytnika ekranu nie dostaje informacji o tym, że menu można rozwinąć ani w jakim stanie aktualnie się znajduje. Zdarza się też, że niektóre części menu są nieosiągalne dla użytkowników klawiatury, przez co nie mogą oni de facto dotrzeć do pewnych obszarów serwisu.
Duże problemy mogą też sprawiać niepoprawnie zrobione formularze w witrynach e-commerce. Zdarza się, że pola edycyjne nie są połączone ze swoimi etykietami, przez co użytkownik czytnika ekranu nie dostaje informacji o tym co należy wpisać w kolejne miejsca formularza. Bardziej problematyczne są też customowe kontrolki służące do dodawania czegoś do koszyka lub np. wyboru miejsca w kinie. Takie elementy często tworzone są tylko z myślą o użytkownikach myszki i nie mogą być w ogóle obsłużone przez użytkowników klawiatury.
Każdy z tych elementów da się skonstruować tak, aby mógł być użyty przez użytkowników technologii asystujących, jednak czasem wymaga to przebudowania elementów składowych plugina lub napisania ich od początku z myślą o dostępności.
Czy oparcie nowego projektu webowego o nowoczesne technologie daje nam większe szanse na sukces w obszarze dostępności?
Nawet przy wykorzystaniu standardowych elementów takich frameworków, jak Bootstrap, Angular czy React, zalecamy ostrożność i własne testy dostępności. Twórcy tych bibliotek chwalą się pracami nad dostępnością, jednak może zdarzyć się, że przy aktualizacji wersji ktoś od dostępności zapomni dodać odpowiednie atrybuty ARIA, co może wpłynąć negatywnie na stronę wykorzystującą takie elementy (więcej o ARIA za chwilę).
W Polsce i innych nieanglojęzycznych krajach występuje jeszcze jeden problem dostępności związany z kopiowaniem i wykorzystywaniem przykładowego kodu frameworków. Wiele ważnych elementów, takich jak przyciski będące ikonami, opisane są dla technologii asystujących przy pomocy niewidocznego tekstu, który najczęściej jest tekstem angielskim. Czytnik ekranu takiego tekstu sam sobie automatycznie nie przetłumaczy, przez co potem na polskich stronach trafiają się np. przyciski „Next page” czy „Add to cart”.
Systemy no-code, tak jak wcześniej wspomniane frameworki, starają się tworzyć coraz bardziej przyjazne dla użytkowników technologii asystujących komponenty, między innymi poprzez zastosowanie atrybutów ARIA. Jednak wciąż część z tych atrybutów musi być dodana przez twórcę strony, ponieważ konieczne jest np. wybranie dokładnej nazwy dla przycisku, której system sam nie jest w stanie określić.
Jeśli frameworki i systemy no-code generują stronę, w której wszystkie komponenty zbudowane są przy użyciu natywnych elementów HTML, odpowiednich do pełnionych przez nie roli, to jest to „plus” dla dostępności takiego narzędzia. Na pewno należy wystrzegać się rozwiązań, które generują kod html z linkami w postaci <div onclick=””> zamiast poprawnych <a> lub <button>, ponieważ w takich przypadkach użytkownik traci istotną informację o roli elementu i może okazać się, że jest on niedostępny z poziomu klawiatury.
Jeśli tworzone przez takie systemy elementy działają zgodnie z wymaganiami opisanymi w ARIA Authoring Practices Guide – Patterns to możemy przyjąć, że system taki tworzy dostępne treści. Jednak należy monitorować sytuację przy każdej zmianie wersji, ponieważ dostępność ma dużą tendencję do korodowania (regresji) przy różnego typu aktualizacjach.
Sami także tworzycie aplikacje i strony internetowe. Proszę o garść praktycznych wskazówek dla programistów. Które najprostsze działania przyniosą szybki, gwarantowany rezultat? Jakie czynności zajmą pięć minut, a dramatycznie poprawią jakość życia użytkownikom czytników ekranowych?
Pierwsze co przychodzi na myśl to wprowadzenie automatycznych skanów dostępności. Nie jest to rozwiązanie, które zastąpi testy manualne, ale część problemów wyłapiemy. Dostępne na rynku narzędzia są w stanie wykonywać testy na wielu poziomach – od linterów kontrolujących źródła, przez testy jednostkowe i integracyjne, kończąc na testach systemowych. Jeśli programujesz aplikacje webowe, możesz skorzystać np. z „axe Accessibility Linter” lub „eslint-plugin-jsx-a11y”.
W testach jednostkowych i integracyjnych customowych komponentów użyj „axe-core”. Nie trzeba wchodzić głęboko w konfigurację, by odpalić domyślny skan jedną metodą.
Kolejny poziom to testy systemowe i tutaj znów jest kilka narzędzi integrujących się z naszym frameworkiem testowym. Niezależnie od tego, czy wykorzystujemy Selenium, Playwrighta lub Cypressa, zawsze znajdziemy narzędzie, które jest w stanie odpalić na konkretnym ekranie skan dostępności. Warto jednak pamiętać, że samo uruchomienie testu nie wystarczy, trzeba zrozumieć jego wynik i rzeczywiście naprawiać odnalezione błędy.
Jeśli programujesz mobilne aplikacje natywne, rynek wciąż jest niedojrzały. Zaczynają na szczęście pojawiać się narzędzia, które będą stanowić wartościowe wsparcie. Przykładem może być Accessibility Inspector wbudowany w Xcode lub Accessibility Scanner jako narzędzie od Google do testowania dostępności na Androidzie. To dwie solidne podstawy, od których trzeba rozpocząć, by potem uzupełnić je odpowiednimi linterami lub skanerami dostępności w testach automatycznych.
Przepisy prawa polskiego i unijnego wymagają realizacji publicznych projektów IT z uwzględnieniem dostępności, jednak to właśnie te systemy zbierają najwięcej krytyki ze strony osób z niepełnosprawnościami. Skąd taki paradoks?
Na to pytanie odpowiadają nasi niewidomi koledzy, Dawid i Adrian:
To jest świetne pytanie. W Polsce obowiązuje prawo zapewniające dostępność cyfrową na stronach publicznych, a tuż za rogiem jest prawo rozszerzające ten obowiązek na podmioty gospodarcze, które oferują usługi istotne dla klientów m.in. usługi bankowe czy sprzedaż biletów komunikacji zbiorowej. Użytkownicy z różnymi niepełnosprawnościami wiążą z tym prawem ogromne nadzieje.
Jednak prawo sobie a rzeczywistość sobie. Wielokrotnie spotykamy się z sytuacją, że – mimo obowiązku zapewnienia dostępności – usługi publiczne są nieprzyjazne nawet dla osób pełnosprawnych, a gdy próbują z nich korzystać użytkownicy technologii asystujących, trafiają na ścianę i wielogodzinną walkę.
Moim najciekawszym przykładem jest portal ePUAP. Niektórzy z nas zarządzają fundacjami, co wiąże się m.in. z obowiązkiem składania różnych sprawozdań. Niektóre z nich można wysłać przez formularz w ePUAP. Spróbuj jednak przy pomocy klawiatury znaleźć jakikolwiek formularz do złożenia w tym systemie! Tam nawet nasi widzący znajomi mają zawał, gdy prosimy ich o pomoc.
Ja mam pozapisywane linki do konkretnych formularzy, ale to dopiero początek całej procedury. Na tej stronie jest mnóstwo momentów, których nie zrozumiesz działając z czytnikiem ekranu, jeśli nie nauczyłeś się pewnych sytuacji na pamięć. Formularz potrafi wywalić się z błędem złożonym z samych cyfr dopiero na etapie wysyłania pisma do ministerstwa, męczyłem się z tym chyba rok. Centrum pomocy nie było w stanie udzielić owej pomocy. Okazało się, że datę wpisywałem w złym formacie.
Jeśli wejdziemy głębiej w analizę systemów produkowanych przez podmioty publiczne, spotkamy się z błędami na absolutnie podstawowym poziomie, choć dostępność powinna być zapewniona już od roku 2019. Kiedy jako osoby niepełnosprawne słyszymy informację, że powstaje nowa wersja strony lub aplikacji mobilnej, to naszych głowach nie powstaje myśl „o super, jest ustawa, wreszcie strona czy aplikacja będzie dostępna”, tylko „matko kochana, znowu wszystkiego trzeba będzie się uczyć od nowa”.
W 2023 roku ministerstwo szczyciło się nową wersją aplikacji mobilnej mObywatel. Aplikacja ta w owej wersji nie zapewniała żadnej dostępności. Chcesz wyświetlić dowód osobisty? Domyśl się, że musisz kliknąć w obrazek opisany jako „My_hevron_ID_doc”, bo developer źle oznaczył przycisk.
Czynność, którą wykonujesz raz na jakiś czas, nie powinna wymagać uczenia się przez tydzień, jakie problemy przyjdzie pokonać tym razem. Użyteczność też często dałoby się poprawić, np. automatyczne uzupełniać formularze danymi, które instytucja już posiada. Przykłady moglibyśmy mnożyć.
Systemy KRS, ZUS, PKP, rządowe aplikacje mobilne – to tylko część przykładów. Dostępność jest podzbiorem użyteczności, ta zaś również leży. Zaryzykuję stwierdzenie, że osoby z niepełnosprawnościami częściej, niż przeciętny Polak, próbują załatwić sprawy urzędowe przez Internet (tak jest wygodniej a spraw mają więcej, np. renty czy dofinansowania) – siłą rzeczy spędzają więc więcej czasu przed ekranem i zbierają owoce wspomnianych zaniedbań.
Przepisy prawa wymagają dostępności, ale w praktyce jej nie egzekwują. Procedura składania i rozpatrywania skargi jest skomplikowana i – o ile mi wiadomo – została wykorzystana tylko kilkadziesiąt razy. Brak zgodności może skutkować karą pieniężną: do 10000 zł za niedostępną stronę lub aplikację, do 5000 zł za brak deklaracji dostępności lub niedostępny BIP (Biuletyn Informacji Publicznej). Porównajmy te kwoty z budżetami typowych projektów IT.
Aby potwierdzić zgodność aplikacji webowej z wymogami dostępności, powinniśmy sięgnąć po Web Content Accessibility Guidelines czyli WCAG. Na czym polegają wytyczne/wymogi tam opisane?
Na podstawowym poziomie WCAG to zbiór rekomendacji, mówiących o tym, w jaki sposób powinny działać poszczególne komponenty stron i aplikacji internetowych, aby uznać je za dostępne dla osób z niepełnosprawnościami. WCAG składa się z czterech zasad (postrzegalność, funkcjonalność, zrozumiałość, solidność) i wszystkie one muszą zostać spełnione, aby dany element aplikacji móc nazwać dostępnym.
Zasady te są bardzo ogólne, dlatego zostały rozbite na bardziej szczegółowe wytyczne i jeszcze bardziej szczegółowe kryteria sukcesu. To właśnie kryteria sukcesu są tymi mierzalnymi wymogami, na podstawie których można przeprowadzać powtarzalne testy dostępności czy sporządzać wymagania dotyczące komponentów. Kryteria sukcesu mówią na przykład o tym, że użytkownik powinien móc wykorzystać wszystkie funkcjonalności strony używając samej klawiatury, a nie myszki, i że każdy link powinien posiadać nazwę, która pozwoli użytkownikowi zrozumieć, gdzie to łącze prowadzi.
W obecnie obowiązującej w Unii Europejskiej wersji WCAG 2.1 kryteriów sukcesu jest 78, a w najnowszej wersji WCAG 2.2 jest ich 86. Kryteria te podzielone są na 3 poziomy określane jako „A”, „AA” i „AAA”. Poziom minimalny, czyli „pojedyncze A”, zawiera w sobie część najbardziej krytycznych kryteriów, bez spełnienia których w większości dochodzi do występowania na stronie błędów blokujących lub bardzo poważnego ograniczenia treści i funkcjonalności dla osób z niepełnosprawnościami.
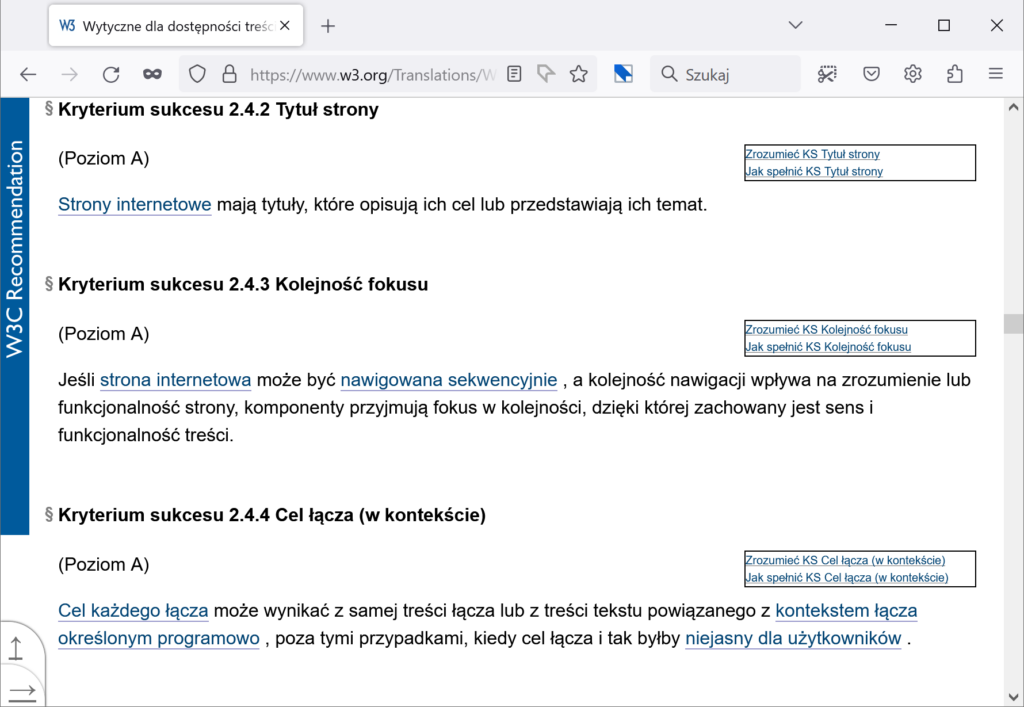
Warto podkreślić, że WCAG w wersji 2.1 przetłumaczono na język polski. Jak wyglądają wytyczne, które tam znajdziemy?
Wśród najprostszych kryteriów znajdziemy punkt „1.1.1 Treść nietekstowa”, mówiący o tym, że prawie wszystkie treści nietekstowe, takie jak obrazy, powinny mieć zapewnioną alternatywę w postaci tekstu odczytywanego przez technologie asystujące.
Innym przykładem jest kryterium „2.1.1 Klawiatura”, które mówi o tym, że użytkownik powinien mieć możliwość obsługi serwisu nie tylko przy pomocy myszki, ale także przy pomocy samej klawiatury, albo obecność odpowiednich tytułów na każdej ze stron serwisu („2.4.2 Tytuł strony”), albo poprawne nazywanie linków („2.4.4 Cel łącza w kontekście”).
Następny poziom, czyli „AA” lub „podwójne A”, zawiera w sobie wszystkie kryteria sukcesu z poziomu „A” i rozszerza je. Znajdziemy tu między innymi widoczny wskaźnik fokusu klawiaturowego („2.4.7 Widoczny fokus”), wymóg spójnej nawigacji („3.2.3 Spójna nawigacja”), czy asystę przy błędnie wypełnionych formularzach („3.3.3 Sugestie korekty błędów”). Jest to poziom najczęściej wymagany przez kraje regulujące dostępność cyfrową. Często, gdy mowa o „stronie dostępnej”, to mamy na myśli właśnie spełnianie wymogów WCAG na poziomie „AA”.
Ostatni, najbardziej wymagający poziom „potrójnego A”, bywa określany jako „zbiór dobrych praktyk”. Zawiera on wszystkie kryteria z poziomu „A” i „AA” oraz dodatkowe, które są często wzmocnioną wersją kryteriów z niższych poziomów. Przykład – punkt „3.3.6 Zapobieganie błędom (wszystkim)” (poziom AAA) stanowiący rozszerzenie punktu „3.3.4 Zapobieganie błędom (prawnym, finansowym, w danych)” (poziom AA). Rzadko spotkać można strony, które spełniają WCAG na poziomie „potrójnego A”. Nawet to nie zagwarantuje nam zresztą, że żaden użytkownik nie będzie miał problemów z obsługą takiej aplikacji.
Aby strona spełniała dany poziom WCAG, spełnione muszą zostać wszystkie kryteria sukcesu. Nie ma tutaj ocen punktowych czy procentowych, a nawet jedno przeoczone kryterium sprawia, że poziom nie został osiągnięty. Jeśli jednak strona nie posiada jakiegoś komponentu albo funkcjonalności (np. osadzonych klipów wideo), to wszystkie kryteria sukcesu z tym związane można sklasyfikować formułą „nie dotyczy” i będą one automatycznie zaliczone.
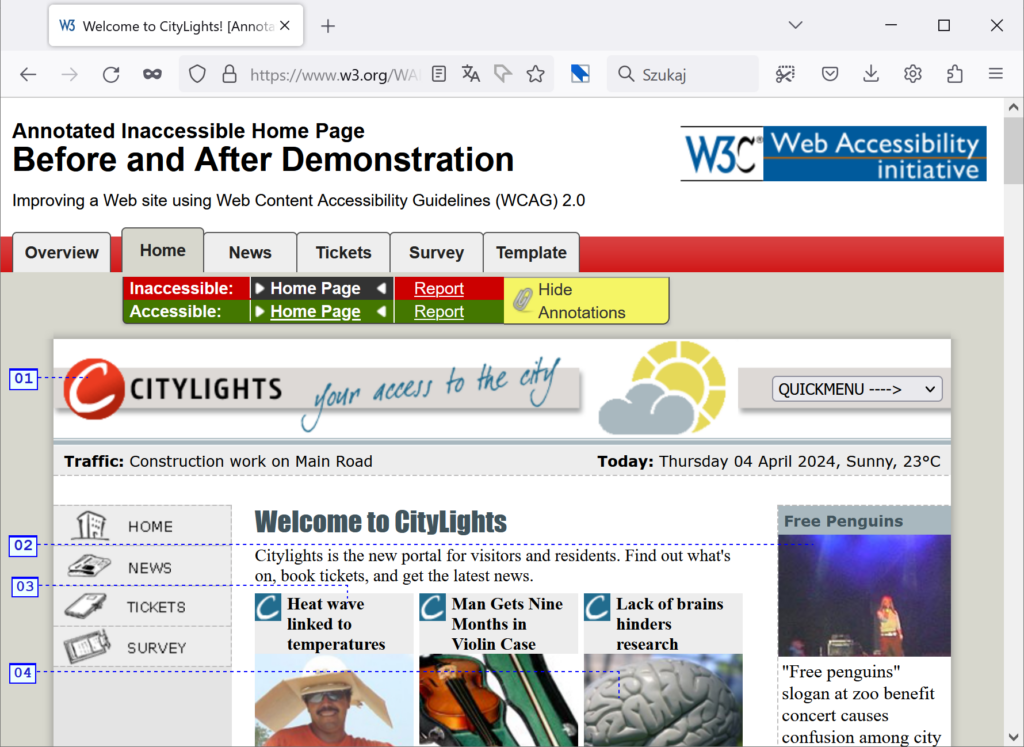
Gdzie możemy zobaczyć celowo zepsutą witrynę, niespełniającą potrzeb osób z niepełnosprawnościami?
Ciekawy przykład odnajdziemy na stronach konsorcjum W3C, jest to fikcyjny serwis informacyjny Citylights. Prezentuje on dwa warianty witryny – dostępny i niedostępny. Wiele osób będzie zaskoczonych, jak podobne wizualnie są one na ekranie standardowej przeglądarki. Wystarczy jednak włączyć adnotacje, by na własne oczy przekonać się, jak wiele można zepsuć użyciem źle dobranych komponentów.

Projekt ten pochodzi z 2012 roku, a raporty opierają się na kryteriach sukcesu z WCAG w wersji 2.0 (nowsza 2.1 została przyjęta w roku 2018). Z nowszych i bardziej interaktywnych przykładów polecam dokument ARIA Authoring Practices Guide Patterns zawierający wskazówki, jak tworzyć komponenty strony i opisywać je przy pomocy atrybutów ARIA. Znajdziemy tam specyfikację i opis funkcjonalności widżetów o różnym stopniu złożoności – od przycisków, przez menu rozwijalne i akordeony, kończąc na interaktywnych kalendarzach do wyboru dat w oknach modalnych.
Jak radzą sobie z dostarczeniem produktów odpowiedniej jakości inne krajowe instytucje, jak banki, operatorzy taxi, bramki płatności, witryny aukcyjne czy e-commerce?
Ponownie Dawid i Adrian:
Tu właściwie moglibyśmy odpowiedzieć jednym zdaniem: nie radzą sobie. Jako użytkownicy czytników ekranu (na komputerach, smartfonach, i innych urządzeniach), każdego dnia spotykamy się z sytuacją, że coś nie działa i musimy szukać metod obejścia problemu. W niektórych przypadkach niezbędne jest skorzystanie z pomocy osoby widzącej, co, szczególnie dla osób mieszkających samodzielnie, bywa problemem. Takie doświadczenia są niezwykle czasochłonne, frustrujące i często prowadzą do rezygnacji z zakupów lub usług.
Kilka przykładów z naszego typowego dnia:
- Wchodzę do aplikacji bankowej i nagle okazuje się, że zmieniony został system logowania. Niby jest lepiej, ale… ktoś zapomniał opisać pola edycyjne hasła maskowanego.
- Uruchamiam aplikację mobilną jednej z większych drogerii, robię zakupy, a na końcu okazuje się, że ktoś zapomniał prawidłowo oznaczyć przełącznik akceptacji regulaminu, przez co dla czytnika ekranu jest on niewykrywalny.
- Aplikacja do zamawiania taxi: wybieram kierowcę, na ekranie z parametrami przejazdu pokazuje się czas przybycia wynoszący 5 minut, przyjmuję ofertę. Po zapłaceniu czas zmienia się na 12 minut, a przycisk do anulowania jest niewykrywalny. Ja zaś mam tylko dwie minuty do anulowania przejazdu – inaczej zapłacę rekompensatę.
Przytaczamy te przykłady, by pokazać, że czasami drobne zlekceważenie standardów skutkuje daleko idącymi konsekwencjami w funkcjonowaniu osób z niepełnosprawnościami. Dlatego staramy się na każdym kroku podkreślać, żeby już na etapie projektowania myśleć o szerokiej grupie odbiorców.
W jaki sposób najskuteczniej domagać się od sponsora projektu dbałości o dostępność aplikacji? A może skuteczniejsze jest promowanie dobrych praktyk wśród programistów, by w szacowaniu pracochłonności uwzględniali dodatkowy wkład pracy konieczny do realizacji wymogów WCAG?
Zamiast „domagać się” czy „promować”, wolimy przekonywać i edukować. Świadomość dotycząca dostępności – zarówno wśród sponsorów projektów, jak i programistów – jest wciąż stosunkowo niewielka.
Jest spora grupa menedżerów, którzy słyszeli już coś o obowiązujących ich regulacjach, szczególnie wchodzącej w życie w połowie 2025 r. dyrektywie EU „European Accessibility Act”, ale często ich motywacją jest „zrealizowanie zgodności”, co odkładają na ostatnią chwilę.
Do nich staramy się trafić z pozytywnym przekazem, używając argumentów rynkowych. Wysyłamy np. linki do raportów czy artykułów pokazujących business case dla dostępności:
- Rynek osób z niepełnosprawnościami jest wielkości… Chin [artykuł]
- Szacunki McKinsey’a, mówiące o tym, że firmy z niedostępnymi stronami internetowymi tracą niemal 7 miliardów dolarów rocznie przez fakt, że osoby z niepełnosprawnościami po prostu przechodzą do konkurencji [artykuł]
- Z kolei Accenture mówi między innymi o tym, że inkluzywne firmy zarabiają… dwa razy więcej [artykuł]
Prowadzimy również – dedykowane dla kadry kierowniczej – krótkie szkolenia „Dostępność dla liderów”, gdzie skupiamy się na ich perspektywie i zagadnieniu, jak „sprzedać” dostępność cyfrową w organizacji i utrzymać ją w dłuższym terminie. Edukacja „oddolna” to także duża część naszej pracy – szerzymy dostępnościową nowinę, gdzie tylko się da, szkolimy nie tylko programistów, ale również testerów i specjalistów UX. Raz na kwartał rozsyłamy bardzo obszerny newsletter, który obejmuje newsy ze wszystkich obszarów dostępności.
W praktyce – jako pierwszy krok wdrażania dostępności w organizacji – najlepiej sprawdza nam się model jednoczesnego audytu i szkolenia dla zespołu produktowego. Bierzemy na warsztat konkretną aplikację, przygotowujemy raport (który zazwyczaj zawiera kilkadziesiąt lub kilkaset defektów dostępności), a równolegle prowadzimy szkolenia dla wszystkich osób zaangażowanych w rozwój danej aplikacji.
Zaczynamy od tego, że pokazujemy, jak niewidomy użytkownik próbuje użyć produktu i jakie problemy napotyka. To często wstrząsająca demonstracja i pod koniec tej sesji Dawid lub Adrian często słyszą szczere „przepraszam”. Dzięki temu mocno rośnie świadomość i motywacja do wdrażania dostępności w firmie, a to najważniejszy pierwszy krok.
Istotna jest refleksja, że naprawienie wskazanych przez audyt problemów zajmuje zazwyczaj tygodnie lub miesiące. Warto podzielić pracę na etapy i na początek brać na warsztat problemy blokujące, nie porywając się od razu na zgodność z WCAG AA. Z punktu widzenia użytkowników z niepełnosprawnościami postęp będzie i tak znaczący.
Wiemy, że przy projektowaniu i implementacji systemów informatycznych, bezpieczeństwa nie da się „doimplementować” na końcu. Jak to jest z dostępnością? Musi o nią dbać cały zespół produkcyjny, czy też możliwe jest wynajęcie freelancera, który z doskoku uzupełni wszystkie braki?
Z dostępnością jest identycznie, jak np. z wydajnością. Często okazuje się, że taniej jest przepisać stronę od nowa niż wprowadzać poprawki i spłacić cały „dług dostępności” zaciągnięty wcześniej. O dostępności trzeba myśleć już na etapie projektu (często konsultujemy designy w Figmie pod tym kątem) oraz podczas implementacji i testowania. Backendowcy czy bazodanowcy mogą się tym mniej kłopotać, ale reszta zespołu powinna cały czas mieć na względzie użytkowników ze szczególnymi potrzebami.
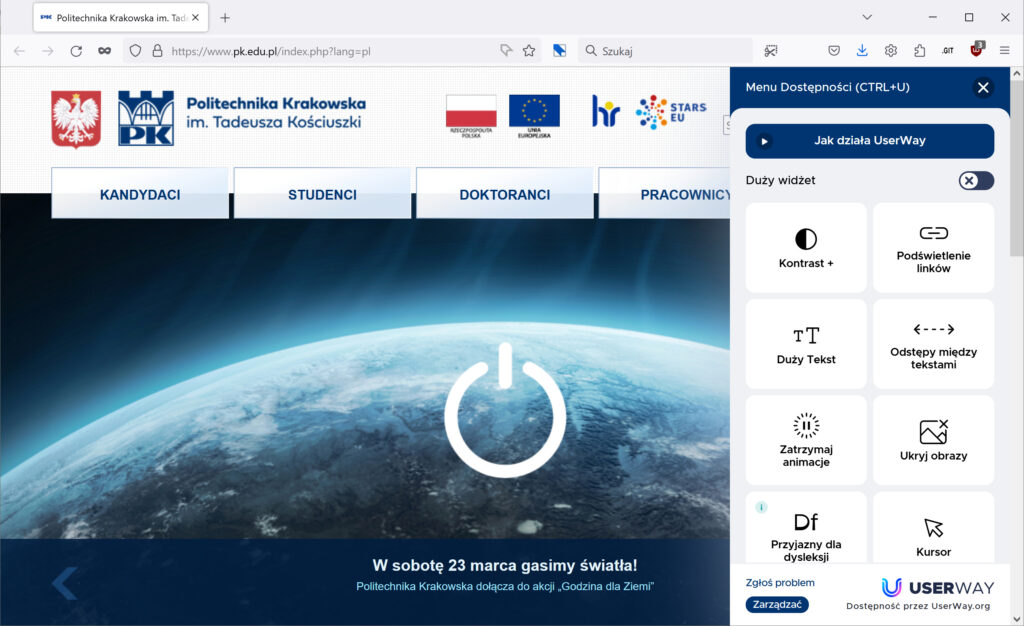
Muszę tu mocno przestrzec przed stosowaniem drogi na skróty, czyli dostępnościowych nakładek czy widgetów, określanych również mianem „dostępne menu”. Znajdziesz je na stronach wielu szacownych instytucji.

Te widgety to samo zło! Nie tylko nie pomagają, ale często utrudniają niepełnosprawnym użytkownikom korzystanie ze strony. Warto zapoznać się z kilkoma informacjami na ten temat:
- Formalne stanowisko Komisji Europejskiej w sprawie „nakładek dostępnościowych” (accessibility overlays)
- Powstała wtyczka do Chrome o pięknej nazwie AccessiByeBye, która blokuje nakładki dostępnościowe.
- Strona „Overlay Fact Sheet” rozpoczyna się od stwierdzenia „Nakładki dostępnościowe są niepotrzebne”, a potem jest jeszcze ciekawiej.
- European Disability Forum również opublikowało oficjalne stanowisko w tej sprawie, czarno na białym pisząc, że nakładki nie gwarantują zgodności z unijnymi dyrektywami w artykule pod tytułem „Accessibility Overlays don’t guarantee compliance with European legislation”.
Wiele firm i instytucji wciąż próbuje „dodać” dostępność do swoich stron właśnie w ten sposób, z doskoku. Chcemy powiedzieć jasno i dobitnie: to jest droga donikąd, marnotrawstwo czasu i pieniędzy. Użycie nakładek nie poprawia dostępności strony, a często ją pogarsza. Jest to przykład tzw. „access washingu”, czyli pozornych działań na rzecz dostępności.
Wbudowanie w aplikację dostępności od początku naprawdę nie jest drogie ani trudne. Wystarczy postępować zgodnie ze standardami W3C, być dobrym rzemieślnikiem. Odrobina empatii, wczucia się w sytuację użytkowników ze szczególnymi potrzebami, jakieś szkolenie dla zespołu na początek, od czasu do czasu konsultacje – w zupełności wystarczą.
Czy w przypadku witryn internetowych możliwe jest zastosowanie jakiegoś plugina do przeglądarki, który na podstawie raz przygotowanej definicji naprawiałby wszystkim użytkownikom opisy przycisków, obrazów, dodawał np. wskazówkę ze wspomnianym wyżej formatem daty? Taki adblock, ale dodający dostępnościowe elementy strony.
Pomysł w pierwszej chwili wydaje się być super rozwiązaniem i na pewno jest ciekawy, jednak widzę tu kilka możliwych problemów. Po pierwsze, takie zrzucenie odpowiedzialności za dostarczenie dostępności z właściciela serwisu na społeczność wolontariuszy mogłoby spowodować, że właściciele całkowicie przestaliby inwestować w spełnianie wymagań dotyczących ułatwionego dostępu. Z perspektywy osoby tworzącej aplikacje taki „outsourcing” może wydawać się wygodniejszy, tańszy i przyspieszający proces tworzenia rozwiązania, bo odpada definicja wymagań dostępności oraz późniejsze testy i poprawki.
Drugim problemem może być fakt, że takie rozwiązanie wymagałoby dość dużej społeczności osób dostarczających poprawki. Po trzecie, duże serwisy, np. e-commerce, co chwilę wrzucają mniejsze lub większe aktualizacje i A/B testy, które przez taką społeczność musiałyby być stale monitorowane i poprawiane na bieżąco. Czasami jeden nowy, nieopisany przycisk potrafi skutecznie zablokować cały proces zakupowy.
Podsumowując – najlepszym rozwiązaniem będzie pozostawienie obszaru dostępności twórcy serwisu. Mimo, że w obecnej chwili nie działa to idealnie i perspektywa samodzielnego poprawienia niedostępnego kodu strony wydaje się kusząca, to ostatecznie może ona przynieść więcej złego niż dobrego. Społeczność chcących dbać o dostępność powinniśmy raczej namawiać do edukowania osób tworzących serwisy na temat tego, jak dostępność jest ważna i jak tworzyć dostępne rozwiązania cyfrowe. Zamiast robić to w pluginie – naprawiajmy problem u źródła.
Na zakończenie – jakie działania może podjąć nowy rząd, aby naprawić w „państwowej cyberprzestrzeni” bariery łatwe do zlikwidowania? Takie nisko wiszące owoce; coś, o co nikt dotąd nie zadbał, mimo niewielkich nakładów wymaganych do realizacji?
Trudno mi odpowiedzieć na pytanie, co z perspektywy rządu jest łatwe i tanie do wdrożenia. Wydaje się jednak, że wprowadzenie systemowych rozwiązań jest niezbędne do poprawnego funkcjonowania cyberprzestrzeni w domenie publicznej. Moim zdaniem niezbędne są audyty stron i aplikacji z udziałem osób z niepełnosprawnościami. Nie da się „zasymulować” funkcjonowania użytkownika ze szczególnymi potrzebami.
Oczywiście po testach konieczne jest wprowadzenie poprawek, co obecnie jest często zaniedbywane i tutaj widzę duże pole do działania dla rządu. Czasem odnoszę wrażenie, że instytucje publiczne ograniczają się do publikowania, często niezgodnych z prawdą, deklaracji dostępności i zamykają temat. Wiem, że dostępność wymaga funduszy, ale z naszych doświadczeń wynika, że implementacja dostępności podnosi koszt wytworzenia strony czy aplikacji od 5 do 10%. Dbanie o dostępność powinno być normalną pozycją budżetową.
Nie dam sobie wmówić, że dostępność jest zbyt droga i zbyt mało osób z niej korzysta. Takie ujęcie tematu jest w mojej ocenie błędne. Jeżeli instytucje są finansowane z pieniędzy publicznych, to po prostu muszą o dostępność zadbać, bo służą również osobom ze szczególnymi potrzebami. Jesteśmy obecnie piątą gospodarką Europy i nie możemy nadal wymawiać się brakiem funduszy.
Standaryzacja i uproszczenie interfejsów byłyby niezwykle pomocne. Osoby niewidome za każdym razem muszą uczyć się układu menu i treści na stronach czy aplikacjach. Ważne, by podczas projektowania nowych interfejsów pamiętać o dostępności i konsultować prototypy z użytkownikami i ekspertami dostępności oraz UX – powinny być one maksymalnie intuicyjne i proste.
Konieczne są szkolenia osób odpowiedzialnych za tworzenie i utrzymanie cyberprzestrzeni publicznej. Niestety – nadal często widać brak zrozumienia nie tylko samych standardów, ale i potrzeby wdrażania dostępności w ogóle. Z naszych doświadczeń wynika, że warto przeprowadzić demonstrację, jak użytkownik czytnika ekranu próbuje używać strony czy aplikacji klienta. Sporo osób mówi nam po szkoleniu, że dopiero ona otworzyła im oczy i dzięki niej zrozumieli, dlaczego dostępność jest ważna. Wtedy właśnie przychodzi refleksja, że wśród klientów publicznych instytucji są tacy, którzy potrzebują dostosowań, aby z danych usług w ogóle skorzystać.
I to już wszystko. Chciałbym, aby niniejszy tekst trafił do wielu osób pracujących w IT. Pracujesz przy rozwoju oprogramowania? Prześlij ten tekst swojemu zespołowi. Masz znajomego programistę? Udostępnij mu linka. Jako branża mamy unikalną możliwość podniesienia jakości życia setek tysięcy ludzi. Szkoda byłoby nie skorzystać z tej możliwości!
W rozmowie udział wzięli:
Kacper Mikocki – specjalizuje się w technicznych aspektach dostępności cyfrowej, ma na koncie kilkadziesiąt projektów testujących dostępność i audytów WCAG oraz szkoleń. Tester oprogramowania, webmaster, trener i konsultant dostępności cyfrowej.
Dariusz Drezno – konsultant z zakresu testowania oprogramowania z dwudziestoletnim stażem. Menedżer zespołów testów i QA. Budował strategie testów dla największych korporacji i startupów. Współtwórca KraQA, studiów podyplomowych i kursów testowania.
Dawid Górny – prawnik, konsultant audiodeskrypcji oraz dostępności produktów i usług. Tester dostępności cyfrowej, od 30 lat korzysta z technologii asystujących na co dzień. Prezes i współpracownik kilku fundacji, aktywnie działa w obszarze dostępności kultury.
Tomasz Bonior – ekspert automatyzacji testowania oprogramowania, specjalista w tworzeniu dostępnego oprogramowania. Współtwórca KraQA, twórca Test Automation School, trener i wykładowca. Pracował w radach programowych i występował w roli prelegenta na wielu konferencjach IT.
Adrian Wyka – edukator, konsultant i tester dostępności cyfrowej, infrastrukturalnej i informacyjno-komunikacyjnej. Doświadczony użytkownik technologii i rozwiązań ułatwiających osobom niewidomym codzienne życie. Wykładowca na studiach podyplomowych „Audytor i koordynator dostępności” krakowskiej AGH. Muzyk i prezes Fundacji Artystycznej Cantito.
O firmie Accens:
Firma Accens powstała na początku 2022 roku. Na początku skupiała się na audytach i testach dostępności, stopniowo zakres usług wzbogacano o szkolenia, automatyczną weryfikację dostępności, tworzenie dostępnych aplikacji i audiodeskrypcję. Dziś Accens to około 10 osób, których misją jest „czynienie świata bardziej dostępnym”. Załoga realizuje ją łącząc środowiska specjalistów IT i osób z niepełnosprawnościami.
O autorze: zawodowy programista od 2003 roku, pasjonat bezpieczeństwa informatycznego. Rozwijał systemy finansowe dla NBP, tworzył i weryfikował zabezpieczenia bankowych aplikacji mobilnych, brał udział w pracach nad grą Angry Birds i wyszukiwarką internetową Microsoft Bing.



5 odpowiedzi na “Prawo sobie a rzeczywistość sobie czyli wyzwania cyfrowej dostępności”
Bardzo ciekawy wywiad. Polecam odpalić lektora na swoich stronach internetowych. Niektóre elementy witryny, kiedy trzeba każdy jeden przeczytać, są prawie śmieszne. Prawie, bo marnują mnóstwo czasu.
Cześć, jako osoba słabowidząca mam kilka spostrzeżeń nt. korzystania ze stron internetowych.
Podstawą jest używanie ad-blockera. Bez niego strony wyglądają jak festiwal barw i kolorów. Niedowidząca osoba nie będzie czytać reklam i nie będzie w nie klikać. Jedynym sensownym sposobem reklamy są linki tekstowe. Nie żadne buttony czy obrazki.
Przy korzystaniu z komputera niezbędne jest powiększanie tekstu i tutaj z kolosalną pomocą przychodzi narzędzie Lupa wbudowane w Windows. Lupa dodatkowo jest zintegrowana z Narratorem czyli czyta zaznaczony tekst. Całkowicie więc nieprzydatne są jakieś ułatwienia w stylu „powiększ czcionkę” (trzy duże litery „A” różnej wielkości) oraz „tekst o wysokim kontraście”. Moim zdaniem jest to tylko i wyłącznie jakiegoś rodzaju wymówka – „patrzcie my ułatwiamy dostęp”. Kompletnie nieprzydatne.
I to co najważniejsze przy czytaniu tekstów – reader mode. Czysty tekst plus ewentualnie jakieś zdjęcie lub film. Oczywiście reader mode jest nieprzydatny na stronach wymagających interakcji, ale na blogach, portalach informacyjnych itp. jest niezbędny.
I tutaj ciekawostka, która jednocześnie mnie irytuje jak i śmieszy:
wyłączenie trybu reader mode przez administratora serwisu. Jaki w tym sens? Zapewne wymuszenie na użytkownikach oglądania reklam. Efekt jest jednak taki, że strona informacyjna bez trybu reader mode jest po prostu omijana. Przykład – https://www.rmf24.pl. Dziwne, tym bardziej że zapewne wyłączenie tego trybu wymaga ingerencji w kod CMS. Osoba niedowidząca włącza tryb reader mode, zaznacza cały tekst i włącza Narratora. Tak to działa.
Ale to co „odwaliło” Google z Androidem zakrawa na kryminał. W starszych Androidach (u mnie KitKat) w opcjach ułatwień dostępu można było włączyć funkcję powiększania wyświetlanego obrazu w każdym momencie, czy to SMS, czy menu, czy nawet gra. Działało to identycznie jak działa powiększanie zdjęć czyli „szczypiemy” dwoma palcami. W obecnym Androidzie (u mnie 13) tej funkcji nie ma. Powoduje to, że ja osobiście nie widzę co jest napisane na ekranie bo zwyczajnie czcionka jest zbyt mała (mimo że powiększyłem ją do maksymalnego rozmiaru w ustawieniach). Musiałem nauczyć się menu na pamięć. SMS nie mogę odczytywać, a w aplikacji banku nie widzę salda konta bo czcionka jest chyba najmniejsza z możliwych. Wniosek – Android już nie jest dla niepełnosprawnych. A przynajmniej nie dla słabowidzących.
Rozwiązaniem jest podłączenie telefonu do komputera i sterowanie nim poprzez klawiaturę i myszkę (bo można powiększyć obraz dzięki Lupie). Ja używam Vysor przez USB. Szkoda, że to działa tylko w domu, a nie na zewnątrz.
Niewidomy Andrea Bocelli daje radę. Sparaliżowany Stephen Hawking dawał radę. My tez damy radę i prosimy o więcej kłód pod nogi bo dzięki temu życie jest ciekawsze.
Dobrego dnia 🙂
Końcówka brzmi trochę jak wyzwanie rzucane światu 😉
Dzięki za komentarz!
Nie masz wrażenia, że to wszystko archaizmy, pochodzące z czasów przeglądarek tekstowych?
Teraz po prostu powinno wystarczyć *powiedzenie* komputerowi „kup bilet”…
Fajnie by było, gdybyś pociągnął ten temat dalej w kolejnych notkach na blogu. Tj. chętnie bym zobaczył jakiś krótki filmik gdzie osoba słabowidząca (niewidoma) pokazuje jak wygląda przeglądanie stron internetowych z jej perspektywy. A także fajnie by było, gdyby pojawił się artykuł np. top3 wskazówki dla webmasterów które spowodują, że strona będzie bardziej przyjazna dla osób niepełnosprawnych. Tak wiem, 3 wskazówki to za mało aby nagle strona spełniała wymagania poziomu AA, ale może są jakieś drobiazgi które nas webmasterów wiele nie kosztują a dość mocno zwiększą komfort przeglądania strony wśród osób niepełnosprawnych.